eclipseをダウンロードして初めて起動させるとはじめに次のような画面になると思います。

eclipse初期画面
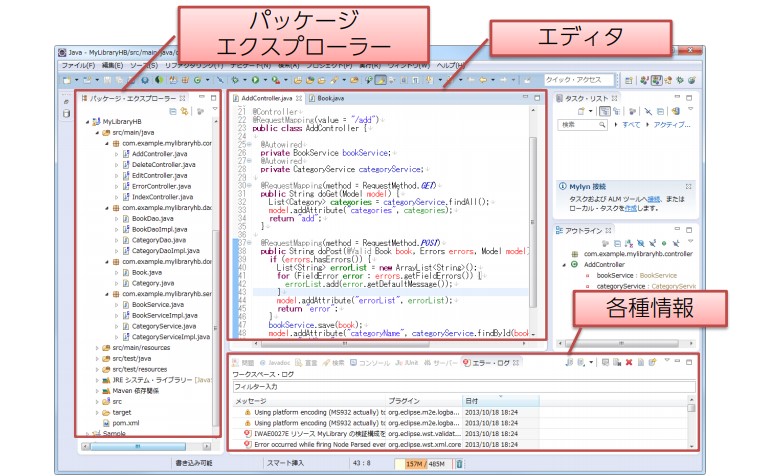
このようにブロックが組み合わさった画面(作業環境)のことをワークベンチといいます。
そして1つ1つのブロックをビューといいます。

eclipse画面構成
今回はこのワークベンチの見た目の変え方とコードの記述の仕方についてわかりやすく説明していきたいと思います。
パースペクティブの構成
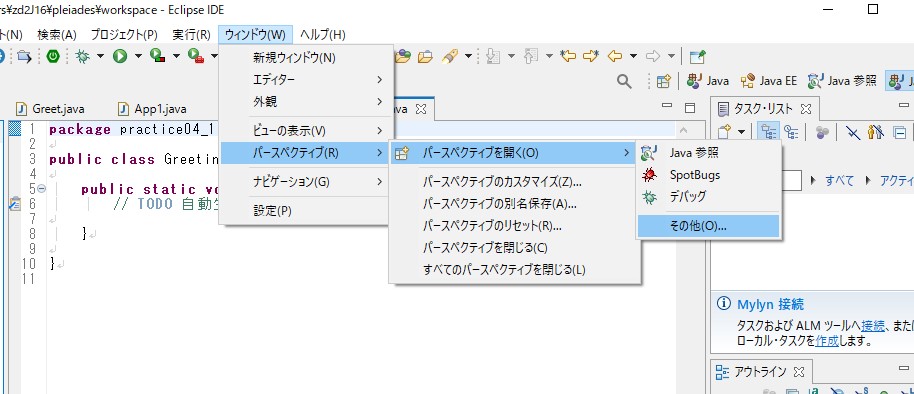
まず上のツールバーの「ウインドウ(W)」から「パースペクティブ」➡「パースペクティブを開く」➡「その他」を選択します。

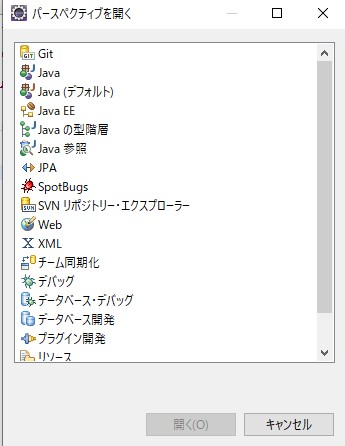
パースペクティブ
上の図の中から様々な種類のパースペクティブを選ぶことができます。
パースペクティブというのはウインドウの構成のことです。
それぞれ作業ごとにパースペクティブの構成を変えることによって効率的に作業することができます。
上から2つめのJavaを選択します。

パースペクティブ
Javaコードの記述の練習を主におこなう場合はこのJavaの画面が使いやすいのではないかと思います。
システム開発などをおこなう場合に利用しやすい画面構成です。
パネルの表示を変えるとツールバーの「新規作成」で表示される内容も変わってきます。
もちろんパースペクティブは自分の好みのパターンに構成することもできます。
パネル(ビュー)の操作
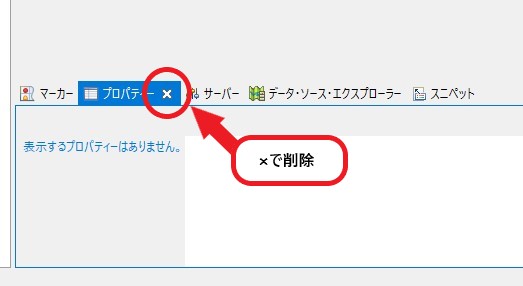
各ビューには「×」ボタンがついています。
もし自分で「これはいらないな…」と思ったら「×」ボタンで閉じることができます。

ビューを閉じる
消しちゃったけど元に戻したいな…
というときはもちろん戻すことができます。
戻す方法は自動で戻す方法と手動で戻す方法があります。
手動でビューを戻す方法
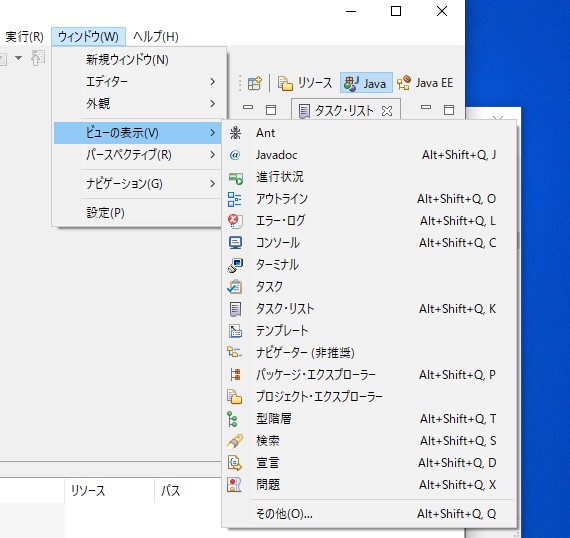
ツールバーの「ウインドウ」をクリックすると「ビューの表示」があります。
この中から閉じてしまった画面を選択して開くことができます。
またこれがあったら便利だな…というものも追加することができます。

ビューの表示
自動でビューを戻す方法
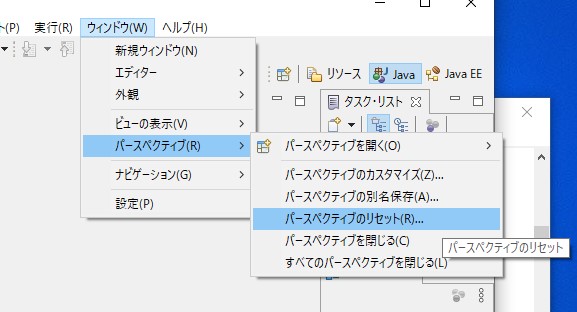
「ウインドウ」の「パースペクティブ」➡「パースペクティブのリセット」を選択します。
「パースペクティブのリセット」を押すと初期状態に戻すことができます。
もし間違えて閉じてしまって元に戻したい場合はこの「パースペクティブのリセット」で初期状態に戻します。
リセットしても記述しているコードは消えないので安心してください。

パースペクティブのリセット
ビューの拡大
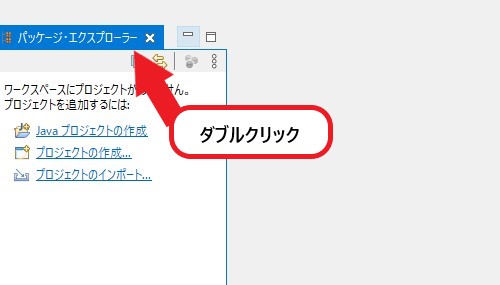
画面が小さくて見ずらいから大きくしたいという場合は見出しの部分をダブルクリックします。
もう一度ダブルクリックすると元のサイズに戻すことができます。

ビューの拡大
プロジェクトの作成
見た目は整ったけど肝心のコードはどこに書けば良いの?
と思われた方。ここから徐々に本題に入っていきます。
Javaプログラミングをする際、まず最初にプロジェクトを作成します。そのプロジェクトの中にファイルを作成してそのファイルの中にコードを記述していきます。
開発対象はプロジェクトというかたちで管理されます。開発の単位が1つのプロジェクトになります。
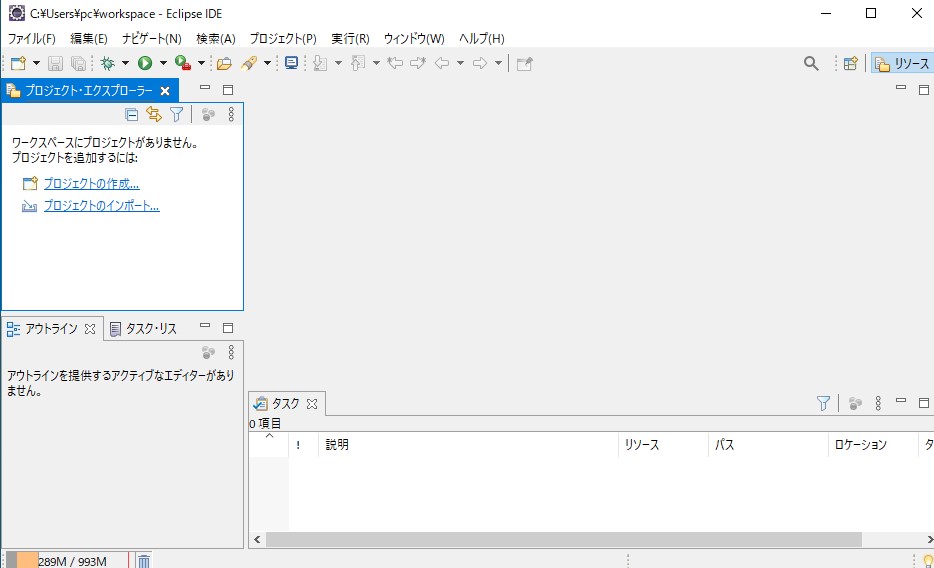
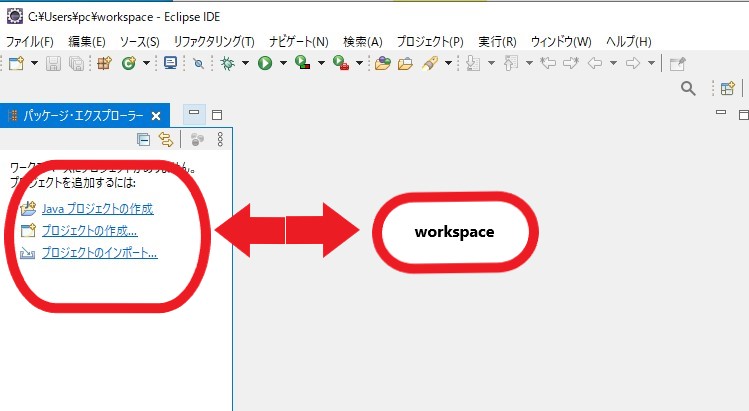
そして何かプロジェクトをつくるとそれは「workspace」の中に表示されます。

workspace
新規プロジェクトの作り方
メニューの「ファイル」⇒「新規」⇒「Javaプロジェクト」を選択します。
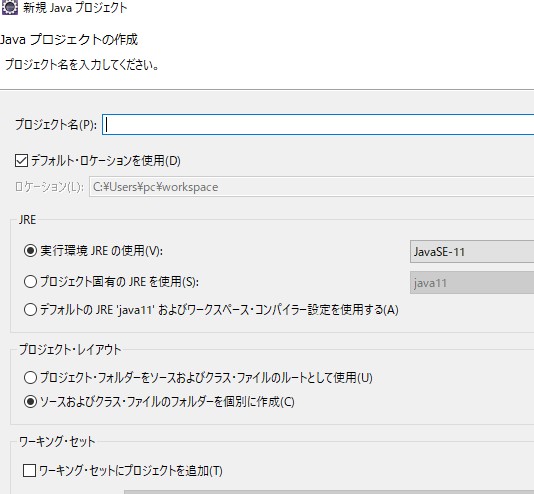
プロジェクト名を「HelloJava」と入力します。
その下の
□デフォルトロケーションを使用
にチェックを入れておいてください。
これはworkspaceに保存することを意味しています。
Javaのバージョンは「JavaSE-11」を使用します。
「完了」クリックします。

プロジェクトの作成方法
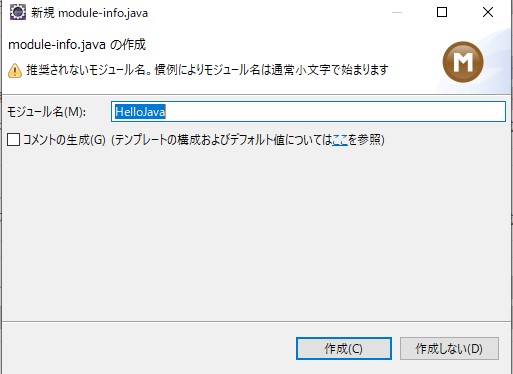
「完了」を押すと「モジュールインフォの作成」

モジュールインフォの作成
が毎回出てきます。
これは「作成しない」を選択してください。
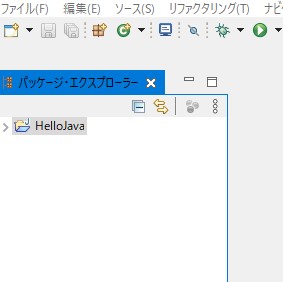
そうすると「HelloJava」というプロジェクトが作成できていると思います。
そしてこれと同時に「workspace」フォルダの中にも同じ「HelloJava」というファイルが作成されています。
なのでデータを移動させる場合はこの「workspace」フォルダの中身を移動させれば良いというわけです。(開きやすいようにデスクトップにショートカットを作成しておくと良いと思います)

workspace
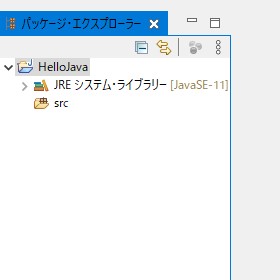
「HelloJava」というプロジェクトの左側の「>」をクリックすると下向きに変わります。その中に入っているsrcの中にJavaのソースコードを作成します。

workspace
パッケージの作り方
「HelloJava」プロジェクトの中のsrcの中にパッケージをつくります。
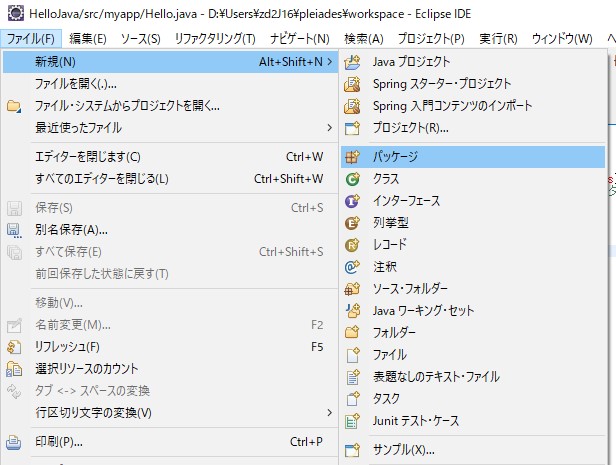
srcの上で右クリックをして「新規」➡「パッケージ」を選択します。

パッケージの作り方
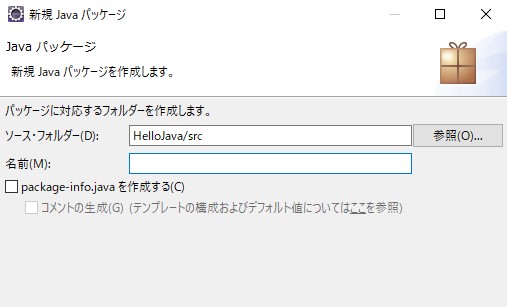
「パッケージ」を選択すると「パッケージ」の名前を決める画面が表示されます。
名前は「myapp」にしておきます。下の
「□package-info.javaを作成する」
のチェックは入れないでください。

パッケージの作り方
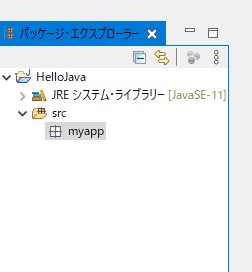
そうするとsrcの中に「myapp」というパッケージが作成されたのがわかります。

パッケージの作り方
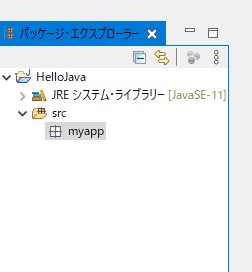
クラスの作り方
この「myapp」の中にファイル(クラス)を作成します。
この「myapp」の上で右クリックをして「新規」➡「クラス」を選択します。

パッケージの作り方
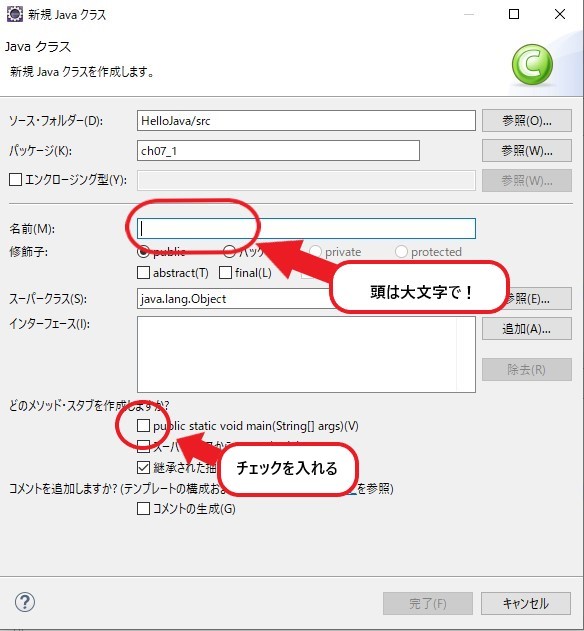
下の画面が開きますので名前をつけます。名前の最初は必ず大文字にします。今回は「Hello]という名前にします。

クラス作成画面
上を見ていただくとフォルダには「HelloJava」が入っていることを確認してください。
そして下の「どのメソッド・スタブを作成しますか?」の一番うえの
「□public static void main」
にチェックを入れておいてください。
ここまでできれば「完了」をクリックしてください。
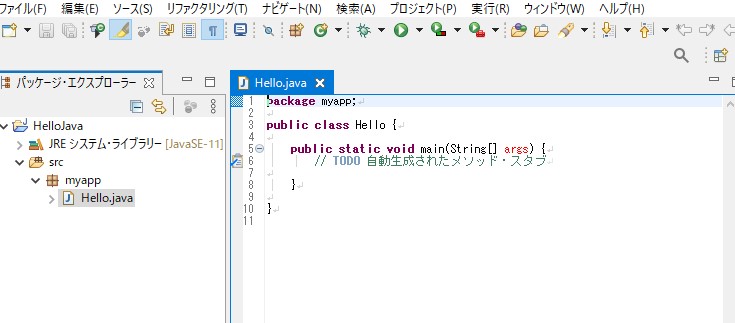
ファイルが作成されました。

クラスの作成
これでようやくコードを記述することができます。
では下のコードを記述してみてください。
- package myapp;
- public class Hello {
- public static void main(String[] args) {
- System.out.println(“Hello, Java!”);
- }
- }
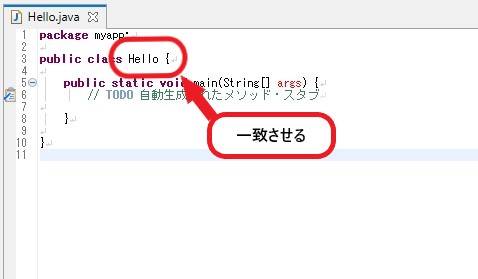
もしコピペで利用する場合はmainクラスの中身だけをコピペすることをお勧めします。
なぜかというと人によってパッケージやクラス名が異なると思われるからです。
最初に決めたパッケージ名と1行目の名前が一致していないとならないし、Helloというクラス名が3行目の
public class Hello
と一致していないといけないからです。
もし文字が小さくて見にくい場合はCtrlと+で文字を大きくすることができます。
キーボード操作に関してはこちらをご参照ください。【リンク】
クラス名の変更のしかた
もしクラスの名前の最初を大文字にするのを忘れてしまったり、クラス名を変更したいという時の対処法について説明します。
まずクラスの上で右クリックします。
メニューの中から「リファクタリング」➡「名前の変更」を選択します。
新しい名前を入れて「完了」を押せばOKです。
コードの中のクラス名
public class 〇〇
も変わってくれています。

クラス名の変更
実行のしかた
Javaはプログラムコードを実行する際にコンパイルという作業が必要です。
eclipseはプログラムを実行した時点でコンパイルという作業を同時にしてくれる優れものです。
まず1つめの実行のしかたはメニューの中の実行を選択します。
「実行」➡「▶実行」➡「Javaアプリケーション」を選択して実行します。
もうひとつのやり方は緑の右向きの再生ボタンの横の下向きの三角を押します。(緑のボタンではなく横の小さい「▼」を押してください)
そして「実行」➡「Javaアプリケーション」を選択して実行します。
実行するとワークベンチの下にコンソールが表示されそこに「Hello,Java!」が表示されていると思います。
まとめ
お疲れ様でした。
環境さえ整えばあとはどんどんコードを書いていくだけです。慣れてきたら自分好みにカスタマイズしてみてください。
どんどん手を動かしていきましょう!