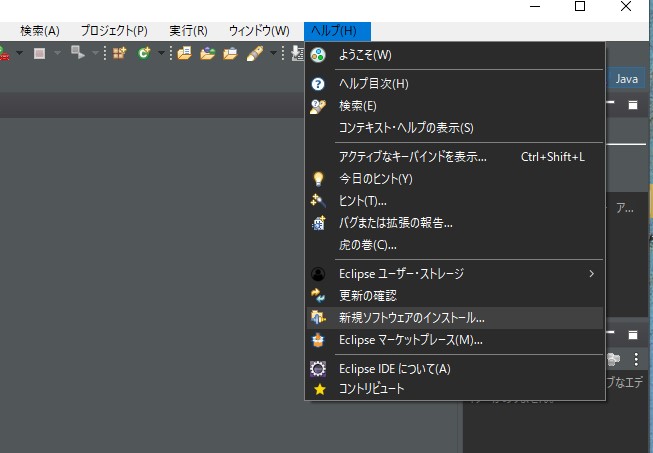
設定画面を開く
「ヘルプ」➡「新規ソフトウェアのインストール」
をクリックします。

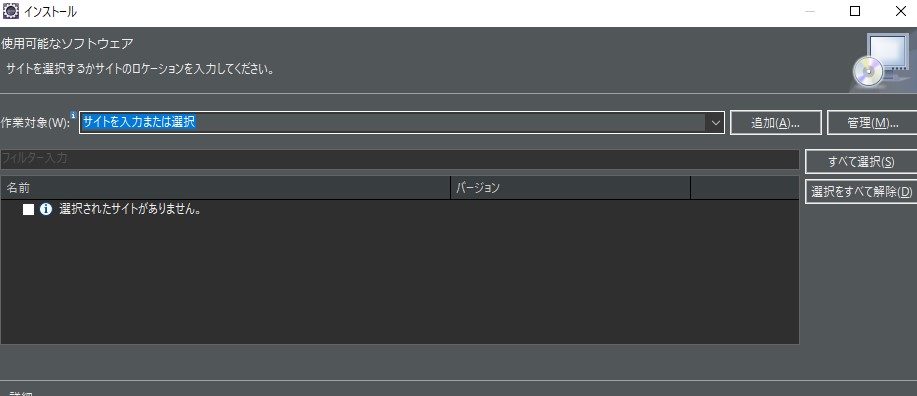
下の画面が開きますので以下のコードを「作業対象」のカーソルにコピペして「追加」をクリックします。
http://emmet.io/eclipse/updates/

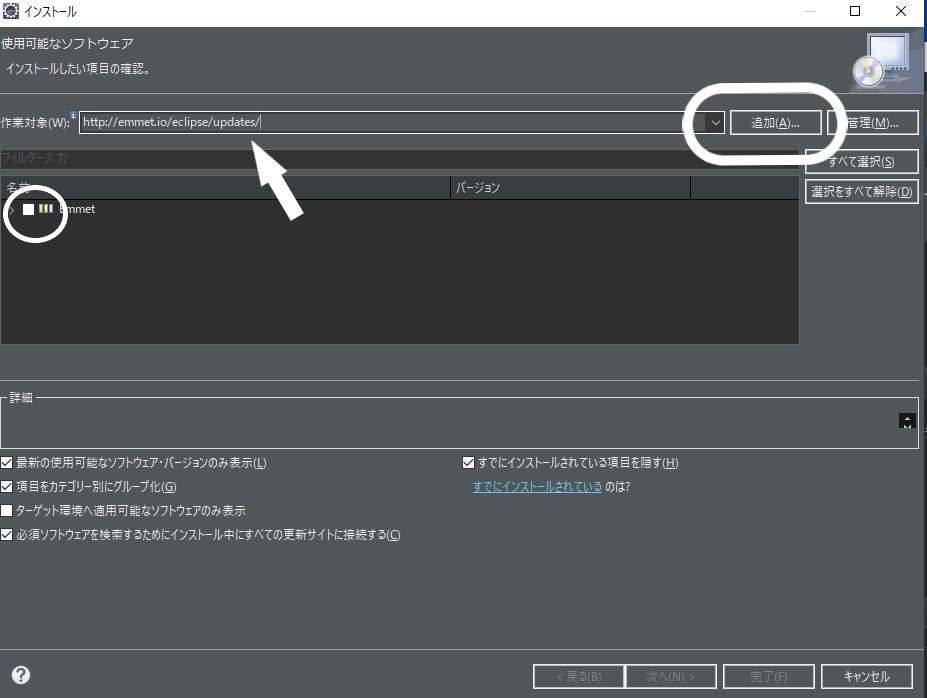
Emmetをインストール
「作業対象」の下の「名前」のところに ▢Emmetが表示されるのでチェックを入れて「追加」をクリックします。

eclipseにEmmetを導入する方法
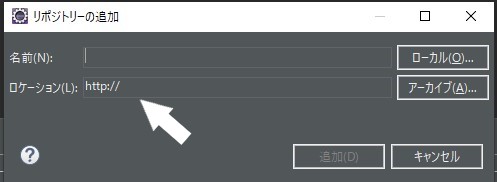
下の画面が現れますので「名前」の部分は空欄のままでさらに「追加」をクリックします。(http://の後が空欄の場合は再度Emmetのコードを入力してください)

eclipseにEmmetを導入する方法
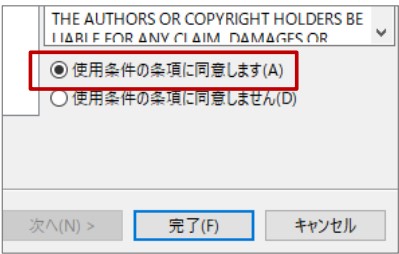
以下の画面で同意を求められるので「同意します」にチェックを入れて更新します。

eclipseにEmmetを導入する方法
これでEmmetの導入は完了です。
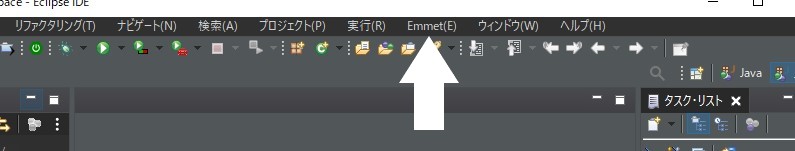
うまく導入できていればツールバーにEmmetが表示されていると思います。

eclipseにEmmetを導入する方法
Emmetをjspで利用できるように設定
Emmetがうまく導入されると「再起動」を求められます。
再起動後に「ウインドウ」➡「設定」
画面を開いてEmmetの設定をおこないます。
▢Expand abbreviations by Tab key(E)
の下の最後の部分にカーソルを入れて「, jsp」 を追加します。
「適応して保存」
を押せばJSPファイルでEmmetが使えるようになります!
Emmetが利用できるようになるとJSPファイルの記述がサクサク進みますよ!
まとめ
①「ヘルプ」➡「新規ソフトウェアのインストール」
http://emmet.io/eclipse/updates/
コードの入力
②Emmetの設定で「jsp」を追加する
で簡単に楽々コードが記述できるようになります。