異なる担当者が適切に作業をおこなうために適切なバージョン管理(ソースコードの管理)が必要
バージョン管理システムには、ファイルの履歴を管理する機能などが備わっている
複数のリポジトリでバージョン管理をする「分散管理方式」を支援するサービスに「GitHub」や「Bitbucket」がある
「Git」の操作には
- コマンド入力
- 視覚的な操作
の2通りの方法がある。視覚的な操作ができるソフトとして「Fork」や「SourceTree」がある。
| リポジトリ | 作業履歴の管理データ(バージョン管理に必要なデータ)が保存されている場所 |
| ローカルリポジトリ | 個々人のPC内のリポジトリ チームで作業をする場合は、リモートリポジトリと同期をしながら使っていく |
| リモートリポジトリ | サーバーに配置された共有のリポジトリ GitHubは、リモートリポジトリを提供するサービス |
| コミット コミットする | 作業履歴の記録 作業履歴を記録する |
| ステージング(add)する | コミットのための準備状態にする |
| ブランチ | 並行して別作業を行なうための機能 作業空間に名前を付けたもの |
| マージ | ブランチを統合して、新たなコミットを作る作業 |
| HEAD | 現在作業中のコミット/ブランチを指すポインタ |
Gitのインストール
Gitは以下からダウンロードできます
Gitのインストールは特にこだわりがなければWindowsかMacを選択してダウンロードしてNext➡Nextで10回ほど進めば簡単にインストールできます。
こちらのサイトの説明が大変わかりやすいです。

Forkのインストール
上記からインストールできます。

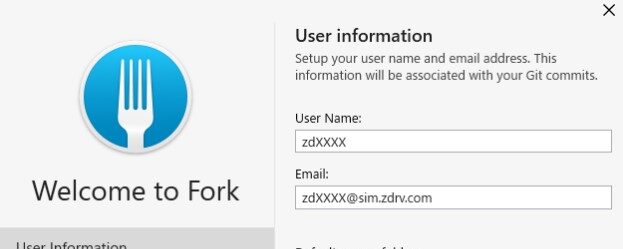
無料で利用できるソフトなのでnameやemailは適当で大丈夫です。
インストールできたら次の画面が開きます。

個人プロジェクトを1台の端末で行う際の作業の流れ
- フォルダをGitの管理下に置く
- コーディングをする
- 作業履歴を記録するための準備をする
- 作業履歴をローカルリポジトリに記録する
2~4の作業をプロジェクト完了まで繰り返す
1.フォルダをGitの管理下に置き最初の状態を記録する
適切なフォルダを作ってhtmlファイルとcssファイルを用意します。
「Fork」 での作業
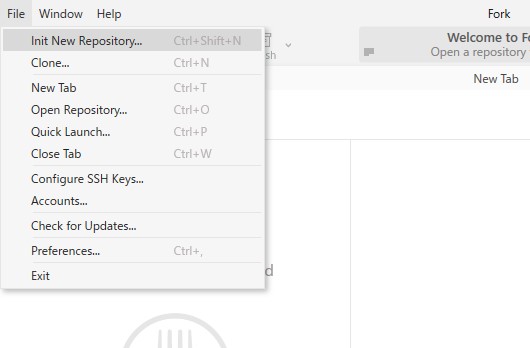
「File」➡「Init New Repository」を選択します。

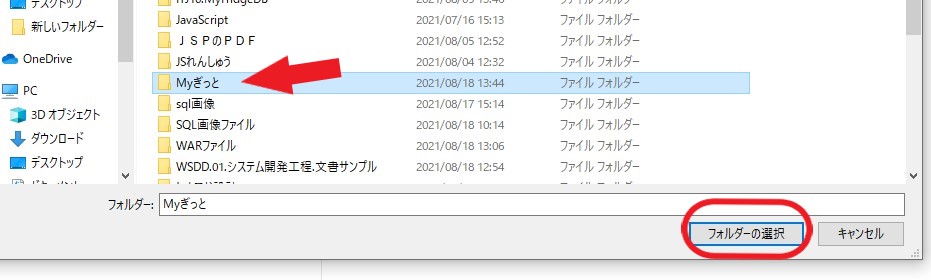
さきほど作成したファイルを選択します。

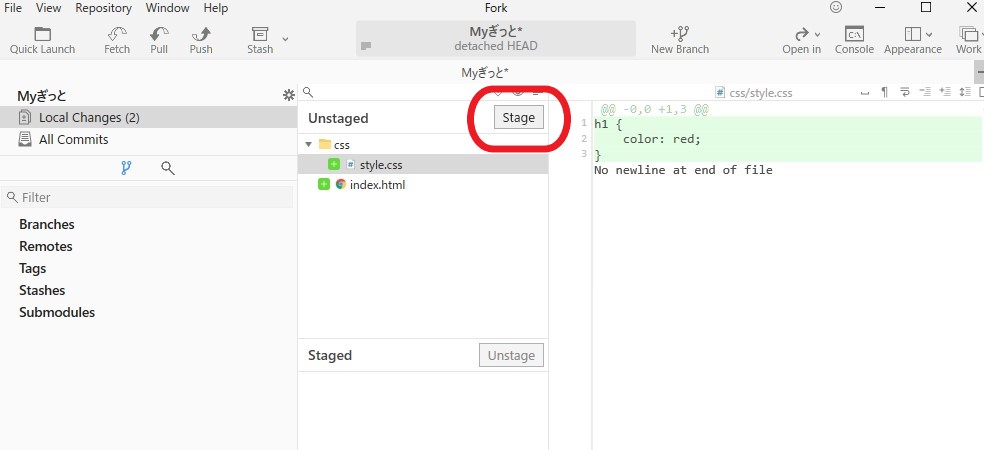
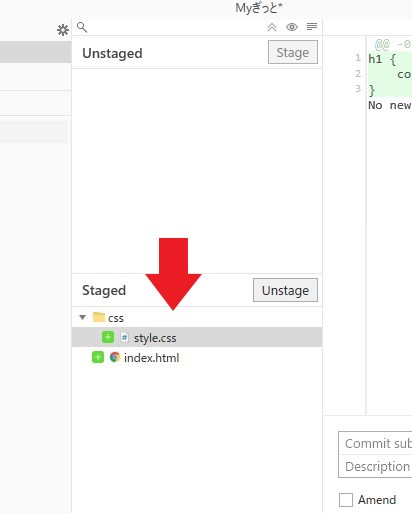
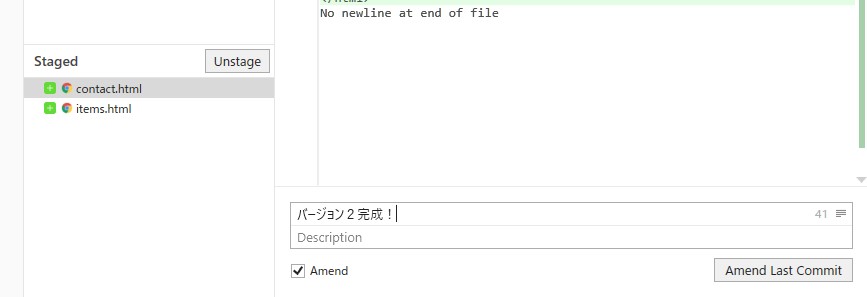
「Unstaged」のところに作成した htmlファイルとcssファイル が表示されています。
1つずつファイルを選択して「Stage」ボタンを押します。

「Stage」 に htmlファイルとcssファイル が 移動しています。

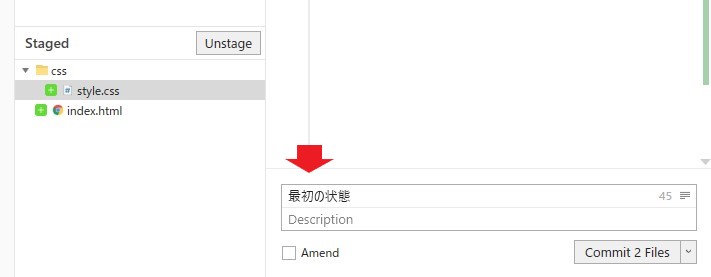
「commit subject」 に「最初の状態」と入力します。

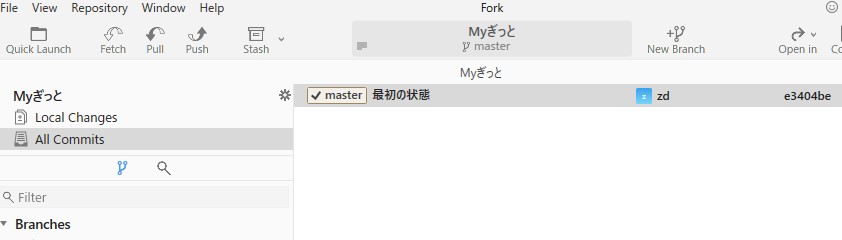
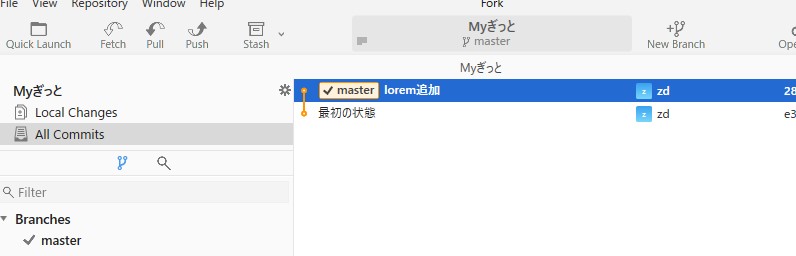
「All Commits」をクリックすると「最初の状態」が左側に表示されます。

確認
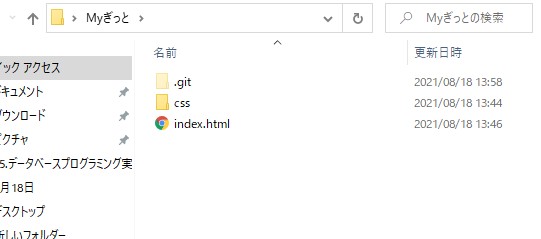
作成したフォルダの中に「git」フォルダが作成されています。

Gitの管理下から外れる際は 「git」ファイル を削除すれば完了です。
2. コーディング~記録
ファイルの追加
新しいファイルを作成したり作業を追加したりします。
「Fork」 を開くと新しいファイルが追加されています。
(「Local Changes」に(1)が追加されます。)
さきほど同様に「」に追加して 「commit subject」 に 内容を記載します。
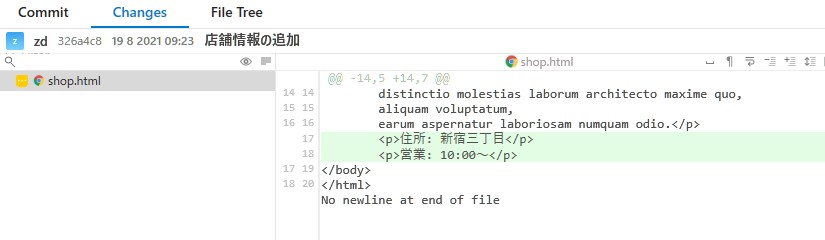
「All Commits」をクリックすると 履歴が表示されていることがわかります。

「Unstaged」 のところを見ると削除されたファイルの右側には赤い-追加されたファイルには緑の+変更のあったファイルは黄色い印がついていることがわかります。


「commit subject」 に作業内容を記述することを「コミット」するといいます。
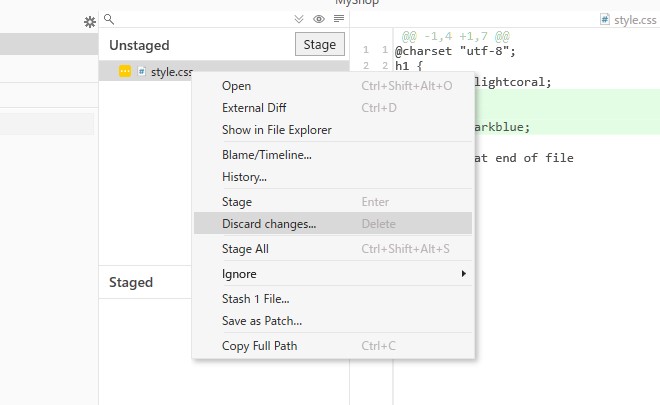
変更の破棄
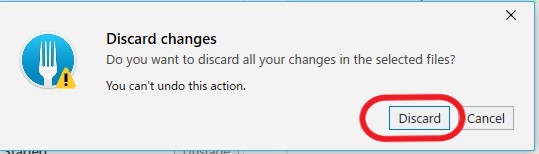
変更したファイルの上で右クリックして「Discard changes」を選択します。


削除したファイルの復元
「問い合わせ修正」で「contact.html」を削除してしまいました。
ですがやはり必要だったのでファイルを復元したいと思います。

削除した1つ前のところをクリックして 「contact.html」を見つけて右クリックします。Save as でデスクトップに張り付けておき、それをエディタにコピーします。
最新のファイルが復元された状態をコミットしておきます。
新しい枝をつくる
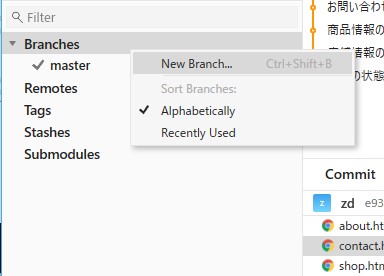
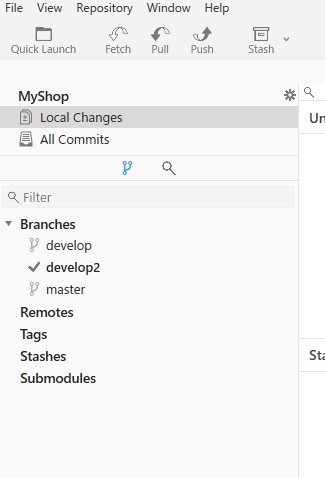
開発等で別な作業をおこなう際の新しい作業履歴の枝を追加します。「Branches」のところで右クリックします。
「New Branch」を選択します。

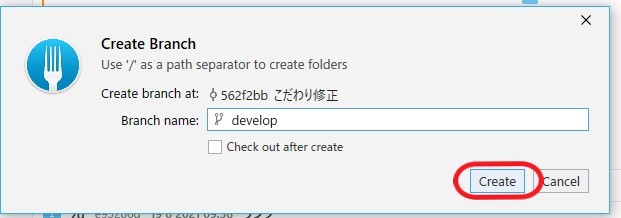
名前をつけて「Create」で枝を作成します。

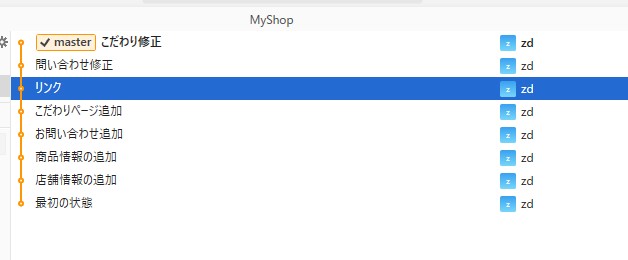
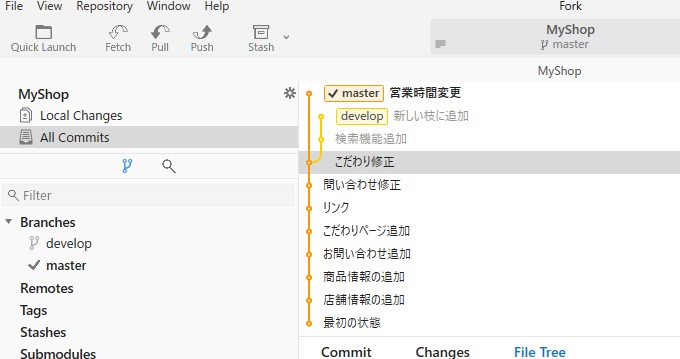
少し見づらいですが枝分かれして作業履歴の記録ができていることがわかります。

ファイルをステージ上げる際は作業をしている枝の名前の横にチェックが入っていることを確認してください。

ブランチのマージ 枝の統合
ブランチを統合することをマージといいます。
枝分かれしておこなってきた作業とメインの作業を統合します。
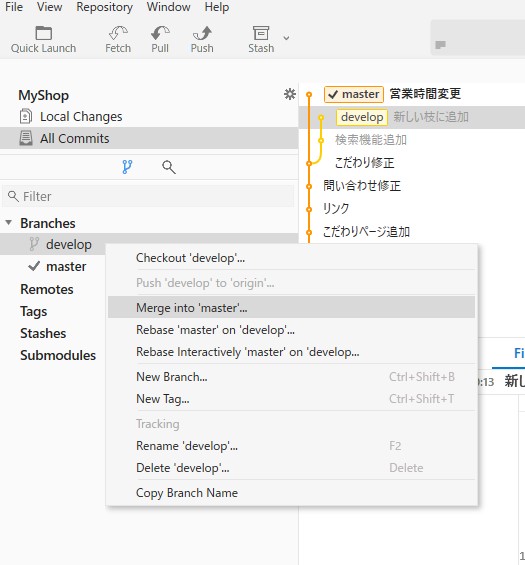
「Master」をクリックした状態で「develop」の上で右クリックします。 「Marge into ‘master’」を選択します。

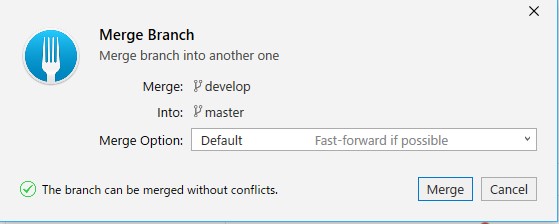
「Default」を選択して「Marge」をクリックします。

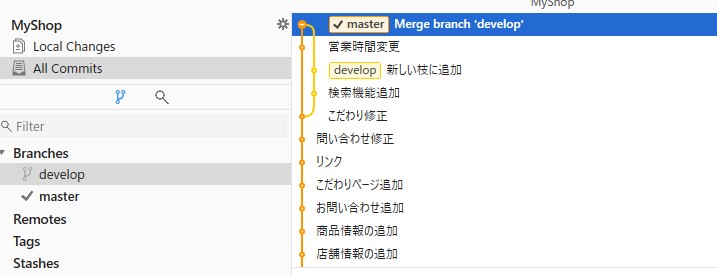
枝が統合されていることがわかります。

右下の「」にチェックを入れて「Develop」の名前をもとに戻しておきます。

.gitignoreファイル
Gitの管理から外すファイルやフォルダを指定するには「.gitignore」ファイルを作成する
「.gitignore」 ファイルの中に「〇〇.html」と記述する。
.gitignore のコメントは「#」で記述します。
画像ファイルを除外する場合
jpgファイルを除外
*.jpg
イメージフォルダを除外する
/images/
イメージフォルダの中のlogoファイル以外を除外する
!/images/logo.png/
Git学習おすすめアプリケーション
ブランチの概念
個人及びチームでの開発 を支援するバージョン管理システム Gitのブランチ機能を楽しく学べるアプリケーションがこちらになります。
サル先生のGit入門